PhoneGap is a free open-source framework that allows you to build application for each device iPhone, Android, Windows Phone and more by using HTML, JavaScript and CSS. These assests run in a “WebView” inside a native application container from the target platform.
That makes Phonegap a hybrid-framework because it would allow the applications to be build using a mix of native and web technologies. “Brilliant!” you may say.
Basically, PhoneGap wraps a web application into a native application container where the JavaScript will have access to the device-level API that normally the web application would not. That makes PhoneGap a hybrid-frameworkas it enables applications to be build using a mix of native and web technologies. “Brilliant!” you may say. As a result your apps can benefit from faster-to-build web components and reusability between platforms is provided.
How does PhoneGap actually work ?
We already mentioned above that the framework uses a WebView to display the web components. The next step will be allowing the JavaScript code from the WebView to call the native code and vice versa. The good news is that all mobile platforms can do this. The bad news is that all of them do it differently.
In Android, Java objects are marshalled into the WebvView and the native methods can be called directly. In iOS the JavaScript code needs to make a call to an URL which then is intercepted by the native code. Windows 8 allows the WebView to expose a window.external.notify function that the JavaScript can call.
The opposite way is much simpler. The WebView exposes a certain global JavaScript function and the native code can call it by simply passing the required arguments. The only problem remains if the call needs to be synchronous or not, platform dependent.

Therefore using a framework like PhoneGap can have many advantages:
- only HTML/CSS/JavaScript skills are required for all platforms
- rapid testing and deployment
- reusable code
- support for enterprise and Cloud Services
- easy deployment
- easy access to many plugins that can plug into other services.
So why PhoneGap usage is still disapproved by some developers?
Firstly, you have to take into consideration the fact that in case of highly intensive graphical applications PhoneGap will not offer a good performance. A native app is faster than a mobile web app.
Another big disadvantage is the lack of the pre-build user-interface widgets and standard controllers. Therefore you will spend a great amount of time only to make the application look native.
Also a PhoneGap app can occupy more memory than a native app, moreover the memory will grow in time because web developers will not have direct control over objects in memory.
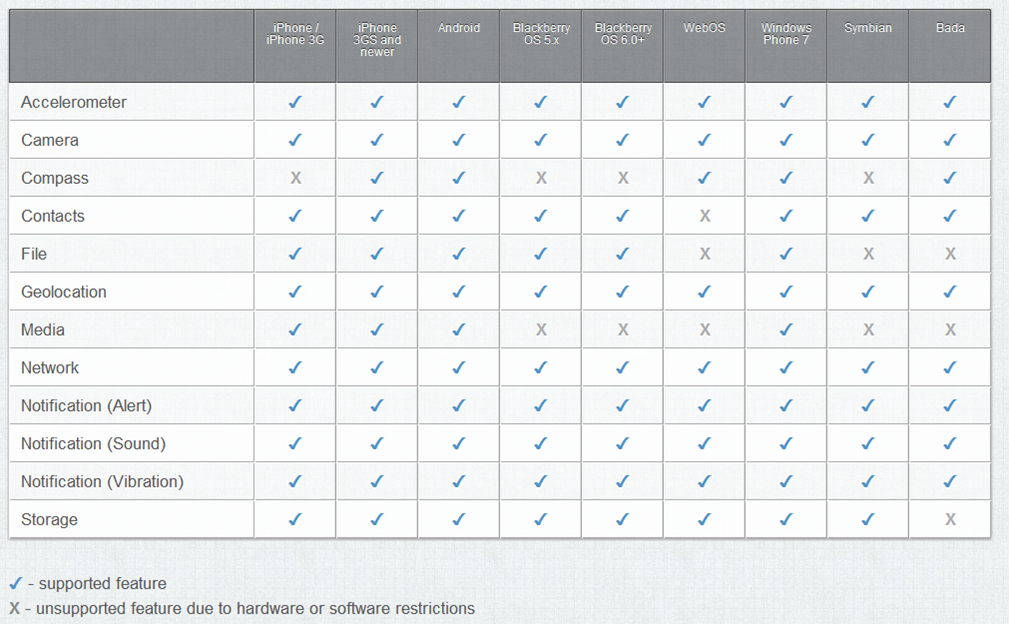
The biggest misconception about PhoneGap is that it does everything for you. The truth is that it only offers you the base of your app. Access to device features like camera, contacts list and others are provided. Additionally packaging the app is also supported. The look and feel is simple and does not resemble Android or iOS.
Conclusions
PhoneGap may reduce your development time offering a one size fits all solution. At the moment the framework is lacking a few things as there still does not exist any ‘magic’ framework that replaces the original look and feel successfully on every device. You can deploy on almost any device but it won’t be a native app. If you really need something that offers the native experience maybe you should be willing to spend some more time and opt for native. PhoneGap does the best it can to provide a cross-platform solution.